สวัสดีครับผู้ที่เข้ามาอ่าน Blog ทุกท่าน เห็นหลายคนถามกันเยอะเหลือเกิน ว่า การเขียนโปรแกรมแบบ MVC มันคืออะไร ทำไมใครๆก็พูดถึงกันอยู่เรื่อย
เอาเป็นว่า วันนี้ผมจะมาอธิบาย เจ้า MVC หรือ Model - View - Controller ให้เข้าใจกัน โดยจะขอยกตัวอย่างให้เห็นภาพกันเลยทีเดียว
ก่อนจะมารู้จักวิธีการเขียนโปรแกรมแบบMVC นั้น เรามาพูดถึงการเขียนแบบปกติ หรือแบบเก่า กันก่อนดีกว่าครับ
เวลาคุณจะเขียนโปรแกรมขนาดเล็กมาสักตัวนึง อย่างเช่นโปรแกรมเครื่องคิดเลขอย่างง่าย ผมเชื่อว่าส่วนใหญ่มักทำแบบนี้
1) สร้างไฟล์มา 1 ไฟล์ (บางคนอาจจะสองไฟล์ แยกส่วนของ Header file ไว้อีกไฟล์นึง ก็แล้วแต่)
2) นึกอะไรออก ก็เขียนลงไปในไฟล์นี้ให้หมด ตั้งแต่รับข้อมูลตัวเลขเข้ามา จากนั้นเอาไปคำนวณ พอคำนวณเสร็จ ก็สั่ง print ผลลัพธ์ออกมาเลย
3) นำไฟล์ที่เขียนเสร็จ ไปคอมไพล์ และได้โปรแกรมเครื่องคิดเลขไปใช้งาน ดังรูป
หลายคนยังนึกไม่ออกว่า แล้วการเขียนโปรแกรมวิธีเดิมนี้มันไม่ดียังไง(วะ) ซึ่งผมขอตอบว่า ดีครับ แต่ดีสำหรับงานเล็กๆแบบนี้ ที่ทำครั้งเดียว เขียนคนเดียว เล่นคนเดียว ไม่คิดว่าจะปรับปรุงอะไรมันอีก เพราะเขียนได้รวดเร็วกว่า
แต่! ถ้าเป็นโปรแกรมที่มีขนาดใหญ่ขึ้นล่ะ (โปรแกรมที่เขาขายๆกันนั่นแหละ ไม่ใช่โปรแกรมง่ายๆในรายวิชาโปรแกรมมิ่งนะจ๊ะ ) ยังจะดีอยู่ไหม ?
ถ้าให้ผมเปรียบเจ้าเครื่องคิดเลขด้านบน เป็นสิ่งมีชีวิต ก็คงเป็น "คนหนึ่งคน" ที่ทำทุกอย่างได้หมดเลย ตั้งแต่ คอยถามเลข input --> คิดคำนวณ และ --> บอกผลลัพธ์ ได้ ( มนุษย์เมพ )
สมมุติว่าถ้าเราจ้างพนักงานคนนี้มาทำงานให้กับบริษัท แล้ววันนึง หัวหน้าบอกว่า....
1) อยากได้คนที่หน้าตาดีกว่านี้เพื่อดึงดูดลูกค้า ทำไง? --> หาคนใหม่สิ
2) อยากได้คนที่ฉลาดกว่านี้เพื่อให้งานมีประสิทธิภาพ ทำไง? --> หาคนใหม่สิ
3) อยากได้คนที่คุยภาษาคนรู้เรื่องกว่านี้ ทำไง? --> หาคนใหม่สิ
จากตัวอย่าง เราจะเห็นว่า คนนี้ๆมีความสามารถเยอะแยะเลย มีข้อบกพร่องเพียงเล็กน้อยเท่านั้นที่ต้องปรับปรุง แต่เรื่องแบบนี้มันปรับกันยาก สุดท้ายก็ต้องหาคนมาทำงานคนใหม่ที่มีคุณสมบัติตามที่เราต้องการ
( ไม่มีใครเพอร์เฟค )
ด้วยเหตุฉะนี้เอง ผมขอแนะนำทางเลือกใหม่ที่ดีกว่าคือ ใช้หลักการแบบ MVC สิครับ!!!!
Model View Controller คืออะไร ? ขอยกตัวอย่าง คล้ายๆแบบเดิมนะครับ เพื่อความเข้าใจง่าย ดังนี้
- Model
ผมเปรียบ Model ให้เป็น "ช่างเทคนิค" คนนึง (ใส่แว่นหนาเต๊อะ สิวเพียบ แถมอ้วนดำถึกอีกต่างหาก ) มีหน้าที่ คิดและวิเคราะห์วิธีการปัญหาอย่างเดียวก็เพียงพอ ไม่จำเป็นต้องไปพบลูกค้า
- Controller
ผมเปรียบ Controller เป็น "คนประสานงาน" ทำหน้าที่ประสานงาน ระหว่าง ช่างเทคนิค กับ คนที่มีหน้าที่ออกไปพบลูกค้าเท่านั้น
- View
ผมเปรียบ View ให้เป็น "พริตตี้ในงานมอเตอร์โชว์" ละกัน (ไม่ต้องฉลาดก็ได้ แต่ขอให้ สวย เซ๊กซี่ นมใหญ่ๆยิ่งดี) หน้าที่ของพริตตี้ ก็คือ "สวย" เพื่อดึงดูดลูกค้าให้อยากเข้ามาร่วมงาน และคอยตอบคำถามเกี่ยวกับข้อมูลของสินค้าแก่ลูกค้าฟัง ซึ่งสิ่งที่พริตตี้พูดออกไปนั้น พริตตี้ไม่ต้องไปเข้าใจมันก็ได้ แค่ท่องๆจำๆมา แล้วเอามาพูดเลยก็ได้
ถ้าคำถามไหนที่พริตตี้ไม่รู้ไม่ทราบจริงๆ จะทำอย่างไรดี ? เรายังจำ "ช่างเทคนิค" ได้ใช่ไหม (Model) เขาเป็นคนเดียวที่เข้าใจปัญหาอย่างละเอียด ดังนั้น ให้พริตตี้นำคำถามที่ลูกค้าถามมา มอบให้กับ "คนประสานงาน(Controller)" จากนั้น คนประสานงานก็จะวิ่งไปถาม ช่างเทคนิคให้ และนำสิ่งที่ช่างเทคนิคแนะนำมา กลับไปบอกกับพริตตี้อีกที จากนั้นพริตตี้แค่ก็นำคำตอบ ไปบอกลูกค้า จบ!!!
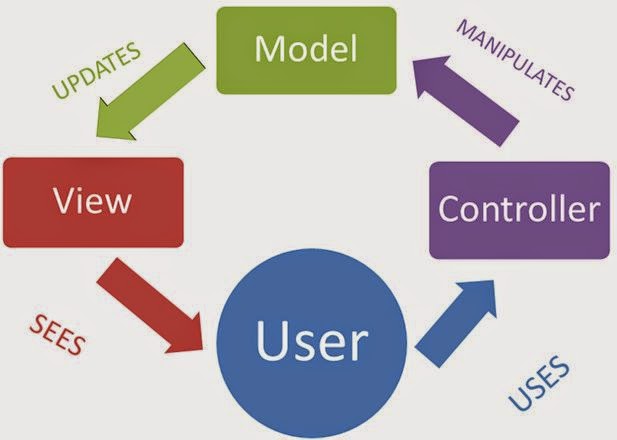
สรุปสั้นๆ เป็นภาพได้ดังนี้
Model <----> Controller <-----> View <-----> User
ทีนี้กลับมาปัญหาเดิม ถ้าหัวหน้าบอกว่า....
1) อยากได้คนที่หน้าตาดีกว่านี้ เพื่อดึงดูดลูกค้า ทำไง? --> เปลี่ยนพริตตี้ใหม่ก็พอครับ
2) อยากได้คนที่ฉลาดกว่านี้ เพื่อเพื่มประสิทธิภาพของงาน ทำไง? --> เปลี่ยนช่างใหม่ก็พอครับ
3) อยากได้คนที่คุยภาษาคนรู้เรื่องกว่านี้ ทำไง? --> เปลี่ยนคนประสานงานก็พอครับ